Sebuah quote yang bagus dari sebuah iklan bertahun-tahun yang lalu.
Quote ini juga berlaku untuk dunia pemrograman. Anda akan bangga dengan
program anda kalau anda yakin program anda rapi dan ciamik.
Pengguna akan lebih senang dengan program yang tampilannya rapi.
Rapi disini maksudnya semua label segaris, dan seimbang dengan text box yang akan diisi.
Visual Basic .NET menyediakan fasilitas untuk merapkian kontrol-kontrol yang ada di form Visual basic .NET.
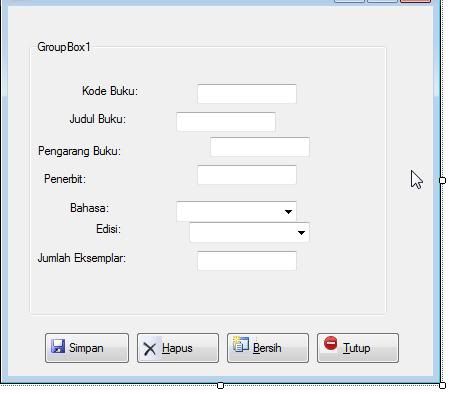
Perhatikan gambar berikut ini:
Saya yakin se sangat-sangatnya, pengguna akan lemas duluan sebelum
menggunakan program anda!. karena tampilannya yang tidak rapi.
Ada beberapa langkah untuk merapikan tampilan program tersebut:
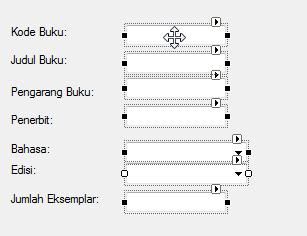
1. Pilih semua label yang akan dirapikan
lakukan ini dengan cara mengggunakan ctrl+klik atau dengan mendrag di
seputar label tersebut. Sehingga masing-masing label terpilih seperti
gambar dibawah ini:
2. Align Left Label
Langkah berikutnya adalah membuat semua label yang terseleksi memiliki
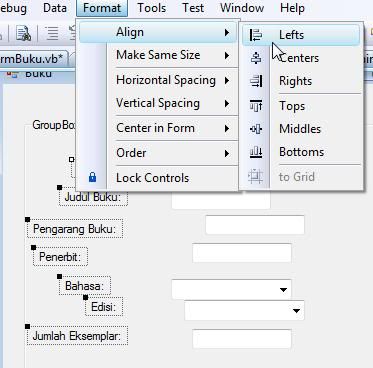
rata kiri yang sama. Hal ini bisa dilakukan dengan mengklik menu Format
> Align > Left.
Label yang kita pilih pertama kali akan menjadi acuan bagi label-label
yang kita pilih berikutnya. Jadi pastikan posisi label yang kita pilih
pertama dalam posisi yang kita inginkan, karena semua label akan
mengikutinya.
3. Align Left Text
Setelah label memiliki algn left yang sama (rata kiri yang sama),
lakukan langkah yang sama terhadap semua text box. Pastikan mereka juga
memiliki rata kiri yang sama seperti halnya label.
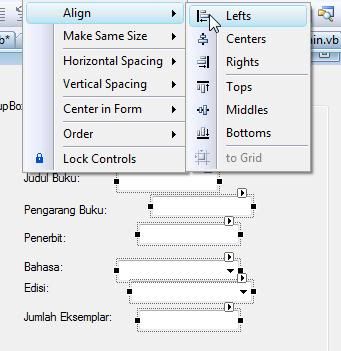
Pilih text boxnya. Pastikan yang dipilih pertama adalah text box yang
akan jadi acuan, kemudian klik Menu Format > Align > Left.
4. Atur posisi Textbox sejajar dengan label
Setelah masing-masing label dan text box sudah memiliki rata kiri yang
rapi. Selanjutnya drag text box agar sejajar dengan label. Tidak perlu
terlalu sejajar. gunakan saja sebagai posisi awal.
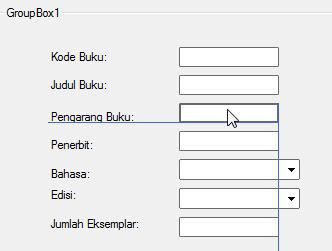
5. Hilangkan Vertical Spacing
Selanjutnya kita akan mengatur jarak antara masing-masing textboxt.
Dengan keadaan seluruh textbox masih dalam posisi terseleksi, klik menu
Format > Vertical Spacing >Remove.
Sehingga akan tampil textbox tanpa jarak satu sama lainnya.
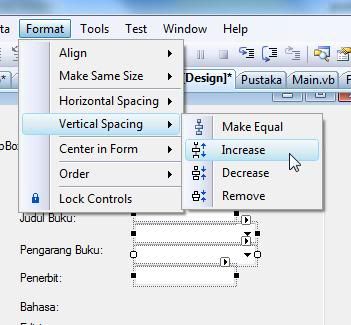
6. Beri jarak text box 1 spasi
Setelah
jaraknya dihilangkan, kita akan memberi jarak 1 spasi untuk
masing-masing textbox. Caranya Klik menu Format > Vertical Spacing
> Increase.
hasilnya:
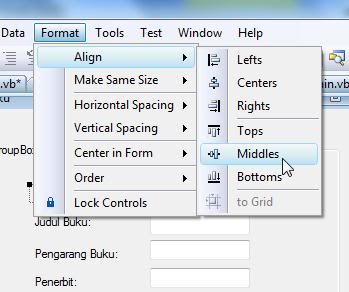
7. Sejajarkan label dengan text box
Selanjutnya, dibandingkan dengan label, Textbox sekarang lebih rapi.
Kita tinggal mensejajarkan masing-masing label dengan textbox. Pilih
text box, kemudian label.
Karena pada umumnya textbox tidak sama besar dengan label. Kita bisa
menggunakan bagian tengah textbox sebagai patokan posisi label. Klik
menu Format > Align > Middle.
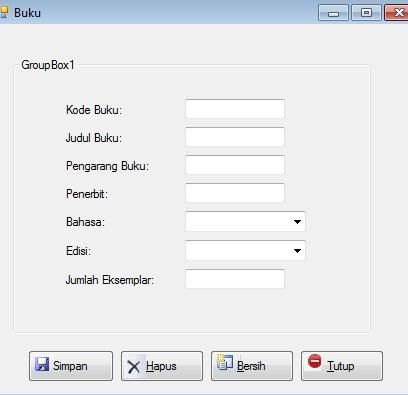
Sekarang label dan textbox sudah sejajar.
8. lakukan langkah 7 untuk seluruh label
lakukan langkah 7 untuk seluruh label, jangan lupa, pilih textbox
terlebih dahulu, karena kalau kita mengggunakan menu format allignment,
kontrol pertama di pilih akan menjadi patokan untuk kontrol-kontrol
berikutnya











No comments:
Post a Comment
Silahkan jika anda yang ingin komentar :)